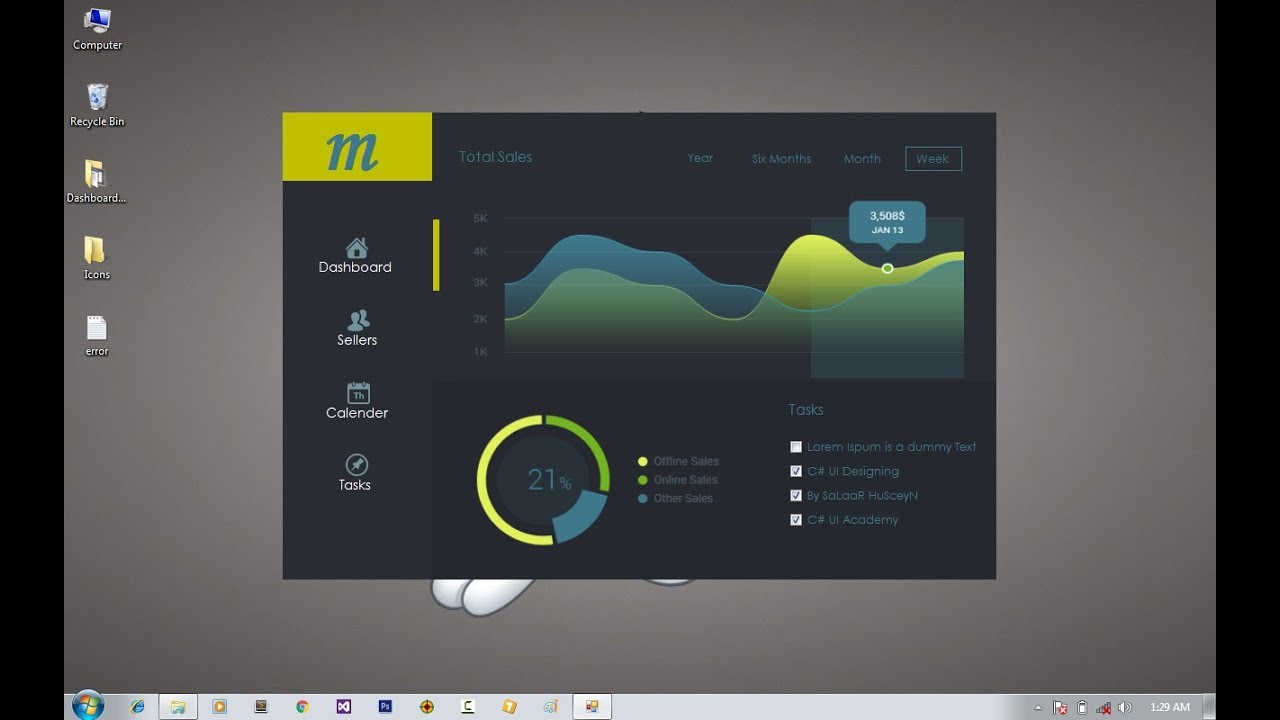
why should we learn about dark dashboard designing? Many Users prefers Dark User Interfaces. So, We must learn the selection of color combination of Dark User Interfaces also. Designing a dark user interface is really simple. Dark dashboard designing is a cool task for designers. Whenever you select a dark color for background, then you must have to choose a light color for the Foreground.
The Purpose of this tutorial is to let you learn the color combinations of dark User Interfaces, In this tutorial you’ll also learn how to design modern user interface designs without using any third party tool in Windows Form Application Visual C#.
Tools Required:
- Visual Studio 2010 or later version
- Pichon app (optional) for icons: download it from Here
Color Codes:
In this tutorial We’ve used RGB colors of:
(190, 193, 1) for left top panel.
(41, 44, 51) for the background of Form.
(121, 151, 160) for icons and font.
Fonts used:
Font Family: Century Gothic.
Font Size: 12px;
Watch Full Video Tutorial:
Source Code:

Hello! This is my first visit to your blog! We are a group of volunteers and starting a new project in a community in the same niche. Your blog provided us beneficial information to work on. You have done a extraordinary job!
Nice post. I was checking continuously this blog and I am inspired! Extremely helpful info specially the last part 🙂 I deal with such information much. I used to be looking for this certain info for a long time. Thanks and good luck.
Thanks , I’ve just been searching for information about this topic for ages and yours is the best I have discovered so far. But, what about the bottom line? Are you sure about the source?
Love your blog, do you have a YouTube Channel as well?
Im grateful for the blog article.Thanks Again. Want more.
I’m still learning from you, while I’m trying to reach my goals. I certainly enjoy reading all that is written on your blog.Keep the information coming. I liked it!
Thanks for the blog article.Really thank you! Want more.